HackerOne Logos
These branding guidelines will help you determine the best way to use the HackerOne logo
Wordmark Usage
The wordmark, also known as the logotype, is the primary mark that should be used. The wordmark should always be surrounded by clear space that is equal to the x-height of the lower case letter forms in the wordmark (shown).

Minimum size: Digital 75px wide
Minimum size: Print .75 inches wide

Logo Use
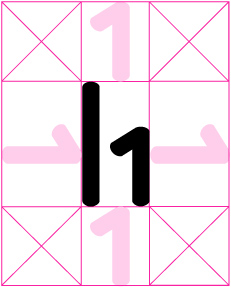
The wordmark and logo can be shown in black or white. Other colors, with the few exceptions noted below for the logo, are not permitted. The logo, also known as the glyph, should be used in situations where the wordmark is too large, e.g., a web favicon or bookmark. It can also be used as an accent where the wordmark is also used. It should not be used on its own in other situations as people outside the company likely do not know what it stands for. The logo should always be surrounded by clear space that is equal to the x-height of the lower case letter forms in the wordmark (shown).
The H1 mark should only be placed in a square shape. No other shapes (circle, rectangle, triangle, etc.) are used to contain the H1 mark.

Minimum size: Digital 75px wide
Minimum size: Print .75 inches wide
![]()
Wordmark and Logo Colors
The wordmark and logo can be shown in black or white. Other colors, with the few exceptions noted below for the logo, are not permitted.

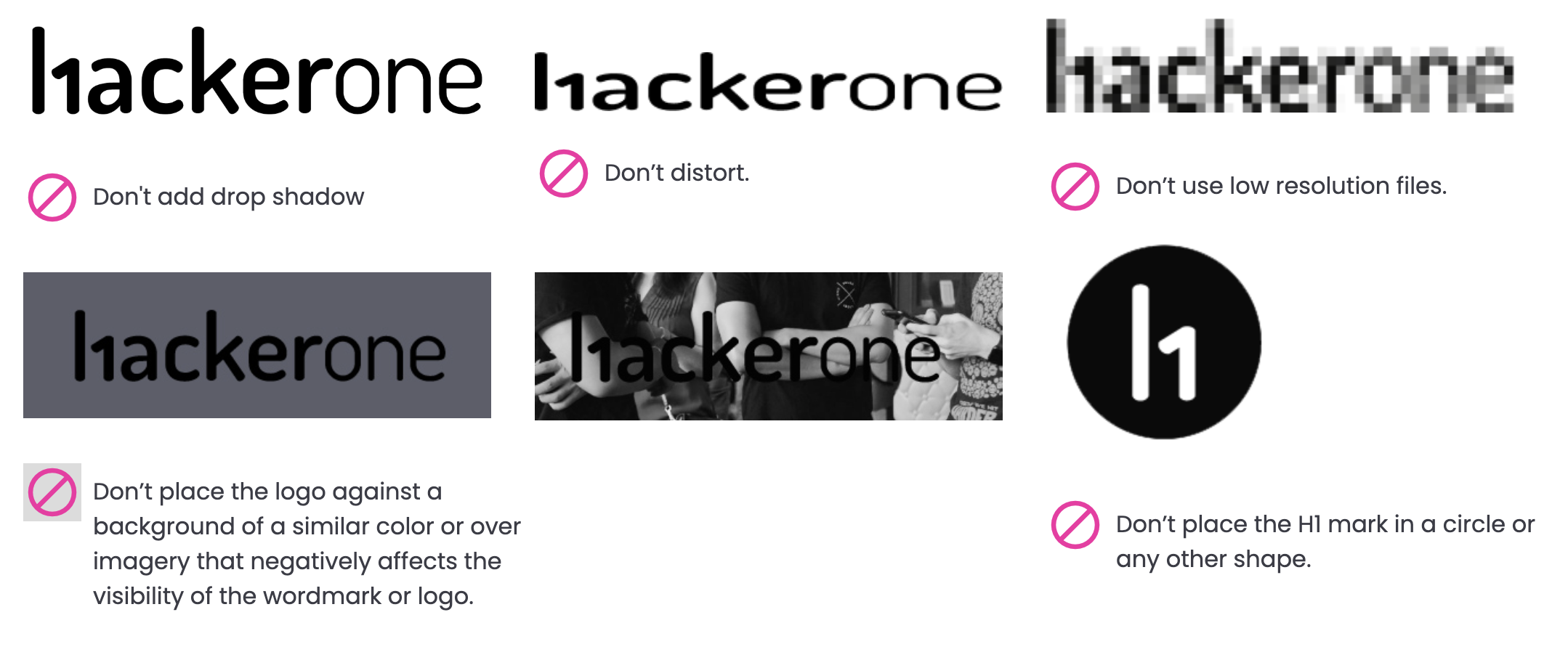
Wordmark and Logo Misuse

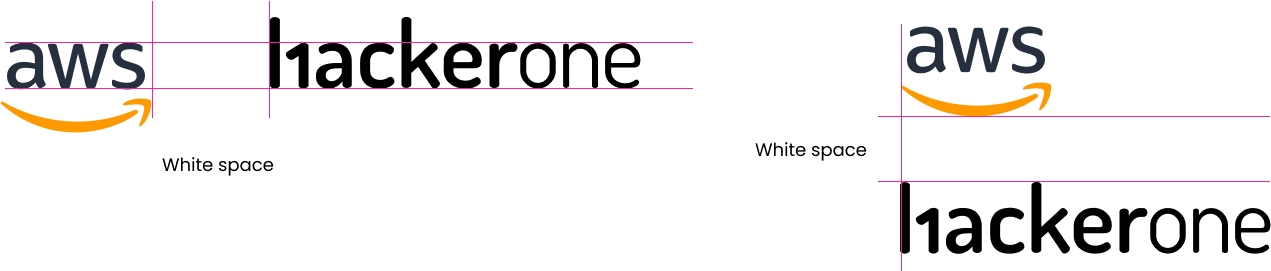
Partner Co-branding
When showing HackerOne with a partner brand, both logos should have equal sizing. Be sure to keep enough white space around each logo to ensure that they read individually. The order of the logos will depend on the partnership and should be determined on a case-by-case basis.